-
Twittler(Twitter clone) 구현하기 - (5) random한 tweet 불러오기캡틴 코딩일기/javascript 2020. 3. 11. 14:00728x90반응형
Twittler(Twitter clone) 구현하기 - (5) random 한 tweet 불러오기

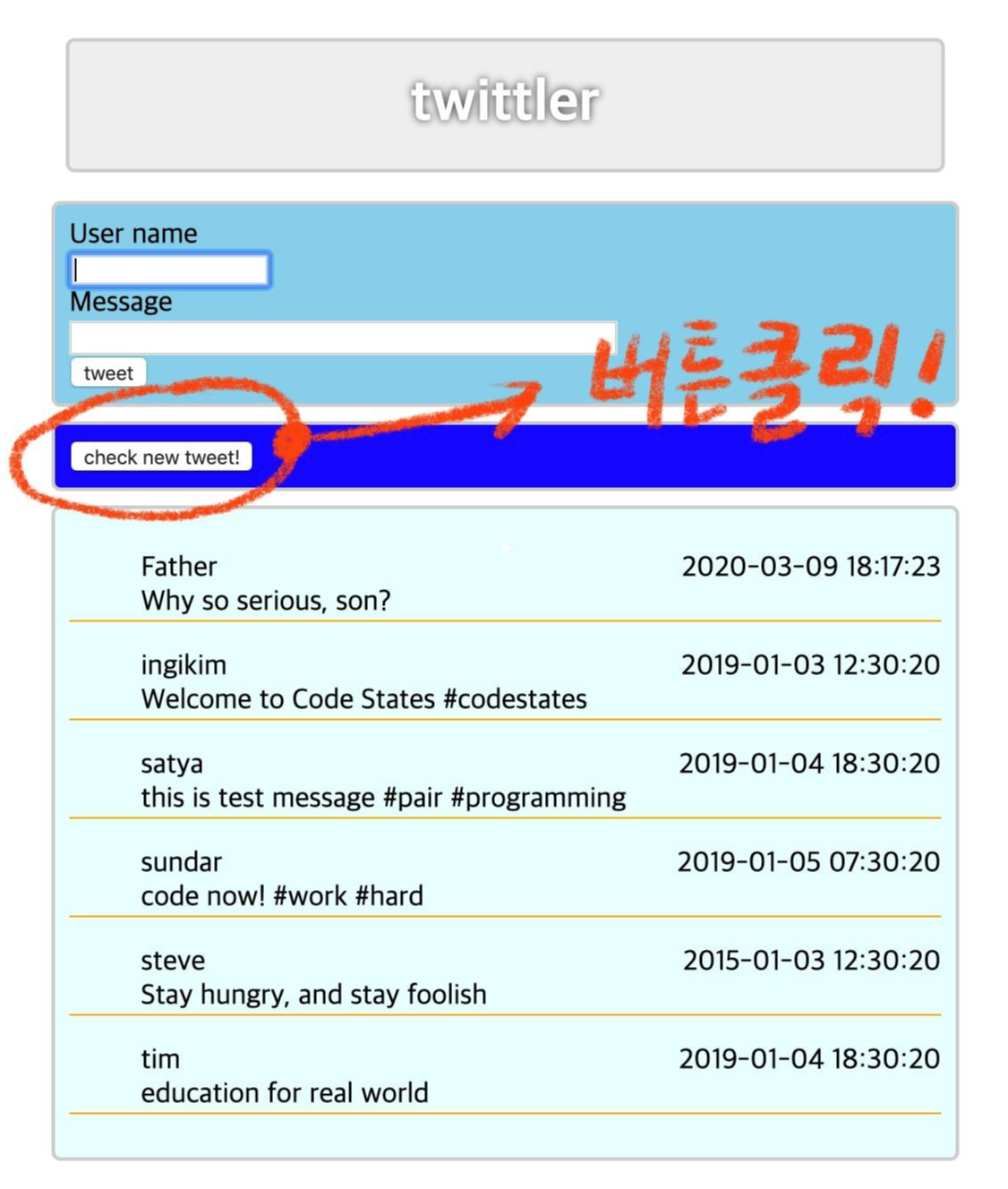
걸렸다, 요놈! / picture by 캡틴. (오늘은 제목이 random이라..) 이번엔, check new tweet 버튼을 눌러서 random 한 user name - message를 불러와서,
tweet창에 추가하는 함수에 대해 정리해보겠다.

버튼을 클릭하면, random한 tweet이 위에 쌓이게 된다네. <전제사항>
data.js 에 담긴 data는 user name과 message가 각각 분리된 '배열(array)'로서 저장되어있다.
randomUser = [];
randomMessage = [];
그리고, 내가 만든 함수는 아니지만 random한 index를 생성하는 함수가 미리 구현되어있었다.
이 포스팅을 정리하면서 처음 들여다보게 되었는데, MDN에서도 내용을 다루고 있어서 쉽게 이해가 되었다.
(Math.floor / Math.random 을 검색!)
// 주어진 min/max의 인자값 사이에서 random한 숫자를 출력하는 함수 function getRandomInt(min, max) { return Math.floor(Math.random() * (max - min)) + min; } // tweet이라는 빈 객체를 선언하고, tweet에 포함되는 요소들을 random하게 지정하는 함수. function generateNewTweet() { var tweet = {}; tweet.user = randomUser[getRandomInt(0, randomUser.length)]; // max값은 배열의 길이를 넘지않도록 설정. tweet.message = randomMessage[getRandomInt(0, randomMessage.length)]; tweet.created_at = new Date(); return tweet; }
미리 구현되어있는 generateNewTweet( ) 함수를 가지고, onclick 이벤트를 적용한 새로운 함수를 작성해보았다.
(이번에도 <template>을 통해, tweet을 rendering 할 것이다.)
먼저, HTML에 버튼을 만들 때에는 selector를 지정하여둔다.
여러 개의 random tweet 호출 버튼을 만들 것이 아니기 때문에, 고유한 id로 selector를 지정하였다.
<!--random tweet을 불러올 버튼을, HTML에 만들어 두었다.--> <div id = "refresh"> <!--CSS설정용 id--> <button id="randomTweet">check new tweet!</button> <!--button에는 id(고유값) 설정--> <button id = "back">back</button> <!--이 '뒤로가기' 버튼은, 비밀. 후훗.--> </div>이제, 마지막으로 버튼 클릭 시 동작하는 함수 'createRandomTweet( )' 을 구현해보겠다.
function createRandomTweet(){ let parent = document.querySelector('#messages'); // tweet을 담을 tag 지정. let template = document.querySelector('#rendering'); // <template> 사용 let generateNewTWT = generateNewTweet(); // 함수가 여러번 실행되지 않도록 변수로서 선언할 것. let createdTweet = document.importNode(template.content, true); createdTweet.querySelector('.userName').innerHTML = generateNewTWT.user; createdTweet.querySelector('.userName').onclick = function(){ // user name에 onclick 함수 지정. filterTweet(generateNewTWT.user); } createdTweet.querySelector('.tweetTime').innerHTML = generateNewTWT.created_at.format(); createdTweet.querySelector('.message').innerHTML = generateNewTWT.message; parent.prepend(createdTweet); return DATA.push({user : generateNewTWT.user, message:generateNewTWT.message, created_at:generateNewTWT.created_at.format()}); } let randomTweet = document.querySelector('#randomTweet'); randomTweet.onclick = createRandomTweet; // 함수구현 후, 버튼 클릭에 대한 이벤트는 별도로 빼 내어 작성처음 함수를 구현하였을 때에는, user name / message / created_at 의 innerHTML에
모두 generateNewTweet( ) 함수를 넣고 return 되는 객체의 키 값을 불러오는 코드를 만들었다.
작성 중에 코드 리뷰를 받을 일이 있었는데, 내가 처음 작성한 것처럼 매번 함수를 실행하면
rendering 속도가 낮아질 수도 있다는 이야기를 듣게 되었다.
난 간단한 클론을 만들었기 때문에, 한 개의 함수 안에서 4~5번의 함수 실행이 발생할 뿐이지만
실제 twitter 서비스라면 온 세상 사람들이 초 단위로 쏟아내는 메시지들을 처리하는데 0.XX초씩의 지연이
발생하는 것도 큰 문제가 될 것 같았다. (티끌모아 지연.. 인가)
6번째 마지막 포스팅은, 필터링(filtering)에 대해 공부하고 알게 된 내용을 남겨보겠다.
728x90반응형'캡틴 코딩일기 > javascript' 카테고리의 다른 글
TIL : Javascript로 최대공약수(Greatest Common Divisor, GCD) 구하는 함수 만들기 (0) 2020.03.21 TIL : 재귀(Recursion) 함수 / fibonacci numbers 구현 (0) 2020.03.14 Twittler 구현하기 - (4) HTML에 입력한 글을 javascript로 처리하기 (0) 2020.03.10 Twittler 구현하기 - (3) javascript DOM(Document Object Model) (0) 2020.03.09 Twittler(Twitter clone) 구현하기 - (2) HTML (selector 지정) (0) 2020.03.08