-
Twittler 구현하기 - (3) javascript DOM(Document Object Model)캡틴 코딩일기/javascript 2020. 3. 9. 13:00728x90반응형
Twittler 구현하기 - (3) javascript DOM(Document Object Model)
** 상/하단의 광고 클릭 한 번이, 꾸준한 창작활동에 큰 도움이 됩니다 :) **

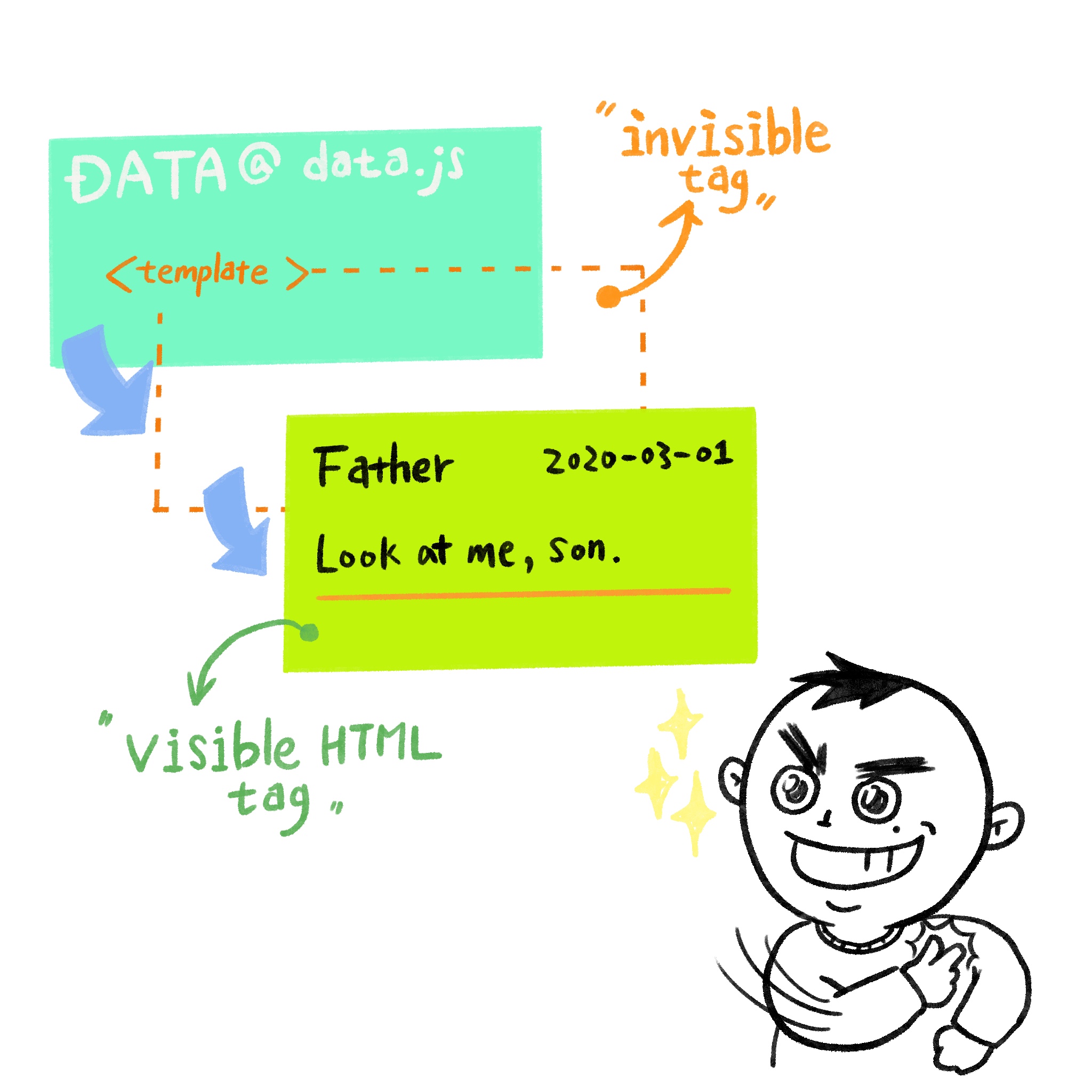
<template></template>을 통해 자료를 불러보자 / picture by 캡틴 드디어, javascript를 활용하여야 하는 때가 왔다.
처음 해결해야 하는 과제들을 읽고 나서, 구현해야 하는 기능에 대해서는 알 수 있었지만
그 기능들을 어떻게 함수로 만들어야 하는지에 대해서는 갈피를 잡지 못했다.
질의응답 페이지에 가서 다른분들의 고민들을 기웃거려보기도 하고,
비슷한 고민에 머리를 부여잡고 끙끙대셨던 분들의 기록도 참고는 하였다.
하지만, 이때부터 Visual studio의 화면 가득한 코드들을 정식으로 보게 되었던 터라
다른 분들이 작성한 코드는 쉽게 눈에 들어오지 않았다.
게다가 그 구현 논리를 알지 못하는 상태에서는 더 답답하기만 할 뿐이었다.
몇 번의 오프라인 스터디 그룹에 출석하면서, 그리고 고민하던 중에 온라인 콘텐츠가 일부
업데이트되어 그 도움을 바탕으로 데이터를 다루는 함수를 처음 작성할 수 있게 되었다.
지난 포스팅에서 언급한 selector 지정이, 함수들을 구현하는데 큰 역할을 한다.
여러 가지 함수 중에, 처음 페이지에 접속하였을 때에 값을 자동으로 rendering 하는 함수를 만들어보기로 했다.
selector와 연계하여 나 스스로는 물론, 이 글을 읽게 되는 분들의 이해를 돕기 위해서
HTML에 적어둔 <template> tag 안의 내용을 먼저 적고, 정의한 selector들을 기준으로 함수 구현 방법을 정리하겠다.
<template id = "rendering"> <!--template를 통해 tweet 출력--> <ul> <span class = "userName">userName</span> <span class = "tweetTime"></span> <div class = "message"></div> </ul> </template>
<template> tag 안에서 id / class를 구분한 기준은 아래와 같다.
id = "rendering"
: 어떠한 함수를 작성하더라도, 단 하나의 format인 <template> tag를 활용하도록 지정하기 위해 지정함.
class = "userName", "tweetTime", "message"
: <template> tag를 통해 render 되는 복수의 데이터들은, 항목별로 구분되어 값이 표현되어야 하는데
복수의 데이터를 일관되게 처리하기 위해 class로 지정함.
함수 안에서 데이터를 지정된 selector에 입력하는 방법은 아래의 네 가지가 있다.
- getElementByTagName : tag를 지정하고자 하는 경우에 사용
- getElementById : 특정 id를 지정하고자 하는 경우에 사용.
- getElementByClassName : 특정 class를 지정하고자 하는 경우에 사용.
- querySelector / querySelectorAll : id 또는 class를 지정할 수 있음. (가장 편리하고 많이 사용하게 되는 방법)
* selector 선택 방법 앞에는 document가 항상 따라붙는다.
HTML의 트리구조와 관계가 javascript의 object와 유사하다고 해서, DOM이라는 모델로 정의한다고 한다.
javascript 함수는, render / rendering을 구분하여 작성하였다.
과정의 이해에 대해서는 설명이 길어질 것 같아서, 흐름을 짚고 난 후에 바로 내가 작성했던 코드를
주석과 함께 기록하려고 한다.
① 불러올 data를 처리한 후에, 담아낼 그릇을 만든다. (naming = parent of target)
② selector를 지정하고, 알맞은 값을 pairing 하여 입력한다.
③ 입력하는 명령을 담은 code의 세트를 ①에서 만든 그릇에 담는다. (붙여 넣는다.)
function renderTweet(){ let parent = document.querySelector('#messages'); // 메세지 담는 div에 전달할것. let template = document.querySelector('#rendering'); // HTML의 id = rendering 템플릿 참고할것. let newTweet = document.importNode(template.content, true); // newTweet에 template 복사. let userName = DATA[i].user; // 이 줄을 없애면, user name onclick이벤트에서 에러 발생. newTweet.querySelector('.userName').innerHTML = DATA[i].user; // user name에 DATA i번째 유저 담고 newTweet.querySelector('.userName').onclick = function(){ // user name에 onclick 함수 지정. filterTweet(userName); } newTweet.querySelector('.tweetTime').innerHTML = DATA[i].created_at;// 유저네임에 DATA i번째 시간 담고, newTweet.querySelector('.message').innerHTML = DATA[i].message;// 유저네임에 DATA i번째 메세지 담고, parent.appendChild(newTweet);// 메세지 담는 div 아래에 자식 element로 추가. }⭐️코드 설명 (하나의 tweet을 호출하는 함수)
2번째 줄에서 그릇(=parent)를 선언하였다. HTML에 "id = message" 로 위치를 정해둔 <div> tag를 설정하였다.
3, 4번째 줄에서 그릇에 담아낼 데이터의 처리 형태를 지정하였다. (앞서서 HTML에 작성해 둔 <template> tag)
6~11 번째 줄은 class를 지정하여둔 template 안의 tag에 data에서 불러들인 값들을 입력하는 코드이다.
12번째는, 처음 선언한 parent라는 그릇에 입력이 완료된 newTweet 변수 안의 데이터를 추가하는 코드이다.
다음은, 하나의 tweet을 호출하는 함수를 data.js에 입력되어있는 초기 data의 길이만큼 출력하기 위한 함수를 구현한다.
function renderTweets(){ // render tweet(단수)를 여러번 실행하는 renderTweets로 명명. for(i=0; i<DATA.length; i++){ renderTweet(DATA[i]); } document.getElementById('filter').style.display = 'none'; // 이 코드는 filtering 구현에 필요. }renderTweets 함수는 하나의 tweet을 호출하는 renderTweet()을 for문으로 구현하는 단순한 구조로 작성하였다.
첫 페이지 로딩 시에 복수의 tweet을 rendering 하는 본 함수가 바로 실행되어야 하기 때문에,
전역에 바로 함수 실행코드를 입력하였다. (as renderTweets( ); )
이렇게 단수 / 복수의 tweet 호출로 구분하여 활용하는 이유는, ... 잘 모르겠다.
guide에 나온 내용에 맞추어 작성해보았는데, 스스로 돌아보면 복수의 tweet을 호출하는 함수를 하나로
작성하려고 하면 반복문과 template를 활용하는 데이터 부여 기능을 복잡하게 엮어두어야 하기 때문에
보다 간결한 기능 중심의 코드로서 분리하는 것이 좋다고 안내해주신 것이 아닐까 생각된다.
정리하다 보니, 고민하며 보낸 시간들이 아깝지 않을 만큼 많은 학습량이었던 것 같다.
다음은, 새로운 tweet을 추가하는 함수에 대해 포스팅해보겠다.
** 상/하단의 광고 클릭 한 번이, 꾸준한 창작활동에 큰 도움이 됩니다 :) **
728x90반응형'캡틴 코딩일기 > javascript' 카테고리의 다른 글
Twittler(Twitter clone) 구현하기 - (5) random한 tweet 불러오기 (0) 2020.03.11 Twittler 구현하기 - (4) HTML에 입력한 글을 javascript로 처리하기 (0) 2020.03.10 Twittler(Twitter clone) 구현하기 - (2) HTML (selector 지정) (0) 2020.03.08 Twittler(Twitter clone) 구현하기 - (1) 개요 (0) 2020.03.07 TIL : underscore.js _.reduce method 만들기(javascript) (0) 2020.03.07